Step 1 : Download Google Data API Microsoft Installer from Here
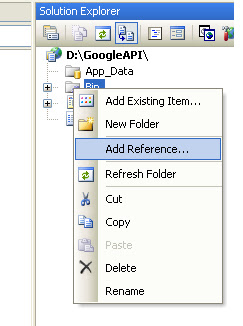
Step 2 : Make a folder Named Bin in Your solution Explorer and right Click on it and choose Add reference option from the Popup menu.
Step 2 : Make a folder Named Bin in Your solution Explorer and right Click on it and choose Add reference option from the Popup menu.
Step 3 : Choose Google Data API Contact Library option and click OK.
Now You can see the added library files in you bin folder.
Step 4 : Now add the put the code in your Default.aspx.cs file.
using System;
using
System.Data;
using
System.Configuration;
using
System.Web;
using
System.Web.Security;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.HtmlControls;
using
Google.GData.Contacts;
using
Google.GData.Client;
using
Google.GData.Extensions;
using
Google.Contacts;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
RequestSettings
rs = new RequestSettings("Application Name", "jeetu.choudhary13@gmail.com", "***********");
ContactsRequest
cr = new ContactsRequest(rs);//Request All Contacts
rs.AutoPaging = true;
Feed<Contact> f = cr.GetContacts();
DataTable
dt = new DataTable();
DataRow
dr;
dt.Columns.Add("Name");
dt.Columns.Add("Home
Emails");
dt.Columns.Add("Work
Mails");
dt.Columns.Add("Other
Mails");
dt.Columns.Add("Work
Phone");
dt.Columns.Add("Other");
foreach
(Contact contact in
f.Entries)
{
dr = dt.NewRow();
Name
n = contact.Name;
dr[0] = n.FullName;
string
homeEmail = String.Empty;
string
workEmail = String.Empty;
string
otherEmail = String.Empty;
string
homePhone = String.Empty;
string
workPhone = String.Empty;
string
otherPhone = String.Empty;
foreach
(EMail email in
contact.Emails)
{
if
(email.Home == true)
{
if
(homeEmail.Equals(""))
{
homeEmail +=
email.Address;
}
else
{
homeEmail += ",";
homeEmail +=
email.Address;
}
}
if
(email.Work == true)
{
if
(workEmail.Equals(""))
{
workEmail +=
email.Address;
}
else
{
workEmail += ",";
workEmail += email.Address;
}
}
else
{
if
(otherEmail.Equals(""))
{
otherEmail +=
email.Address;
}
else
{
otherEmail += ",";
otherEmail +=
email.Address;
}
}
dr[1] = homeEmail;
dr[2] = workEmail;
dr[3] = otherEmail;
}
dt.Rows.Add(dr);
gv1.DataSource = dt;
gv1.DataBind();
}
}
}
Step 5 : Put the code in Default.aspx page
<%@ Page Language="C#"
AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
%>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled
Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<asp:GridView ID="gv1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#E3EAEB" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#7C6F57" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
Step 6 : Final output is Given Below :




Great tutorial! Thank you jeet.
ReplyDeleteIt helps me alot!